El Portal Estratégico en Suite VISIÓN EMPRESARIAL® es una herramienta configurable de comunicación e integración para la empresa. En el Portal Estratégico es posible incluir, publicar y visualizar aspectos como la misión, visión, valores y estrategias, entre otros, por medio de vínculos a Definiciones, Indicadores, Presentaciones, Direcciones de Internet, etc.
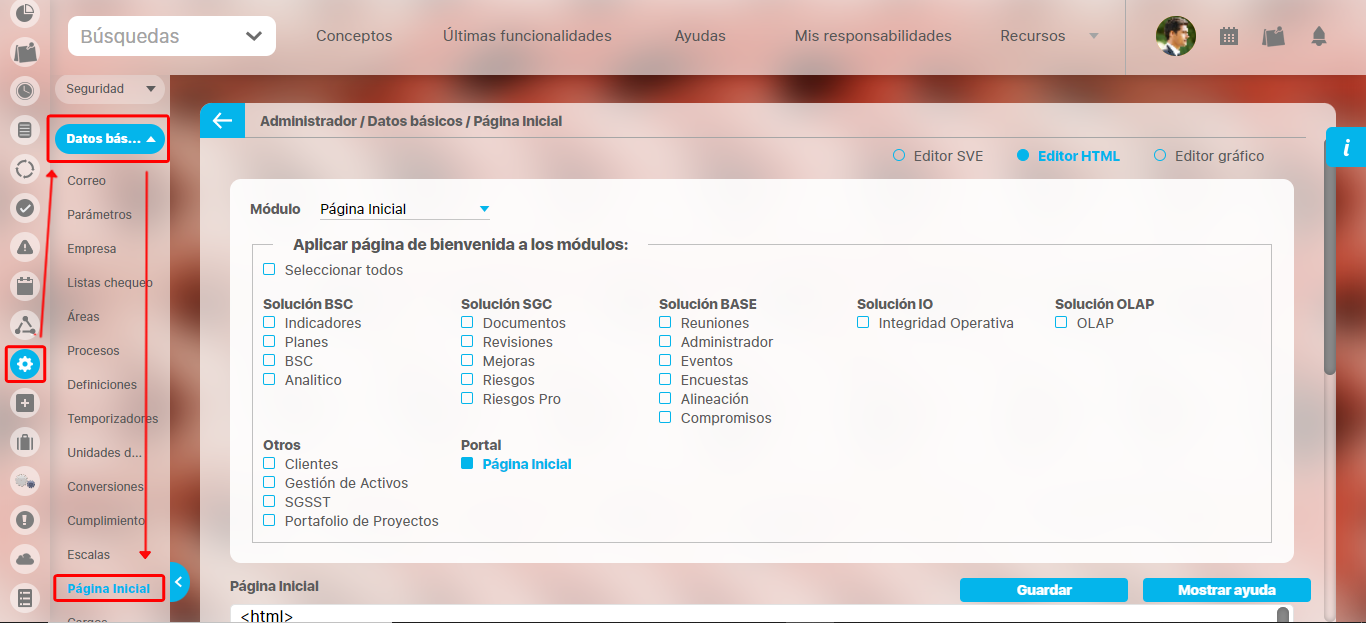
Para acceder a esta opción haz clic en la opción "Página Inicial" del menú lateral, Datos básicos.
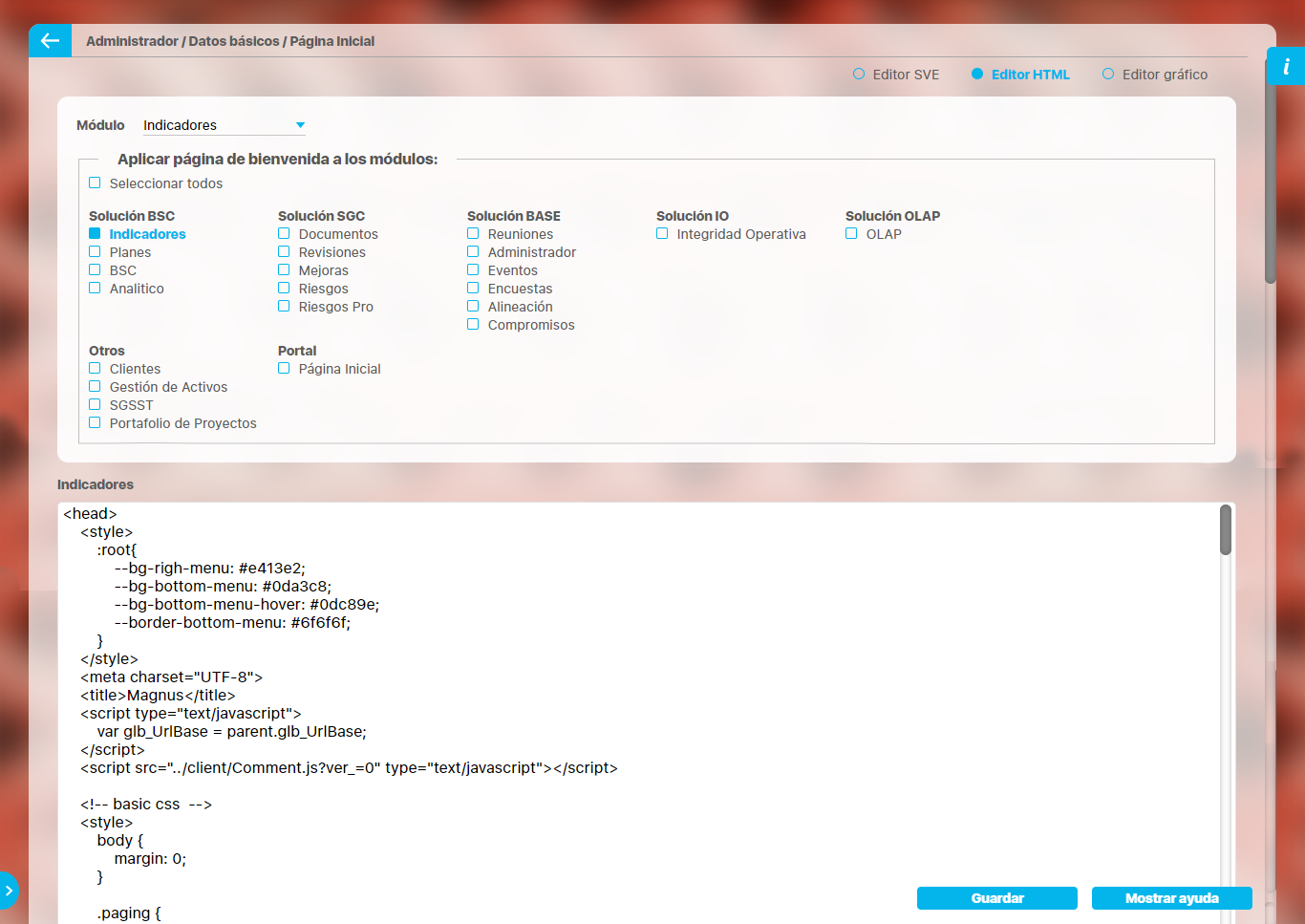
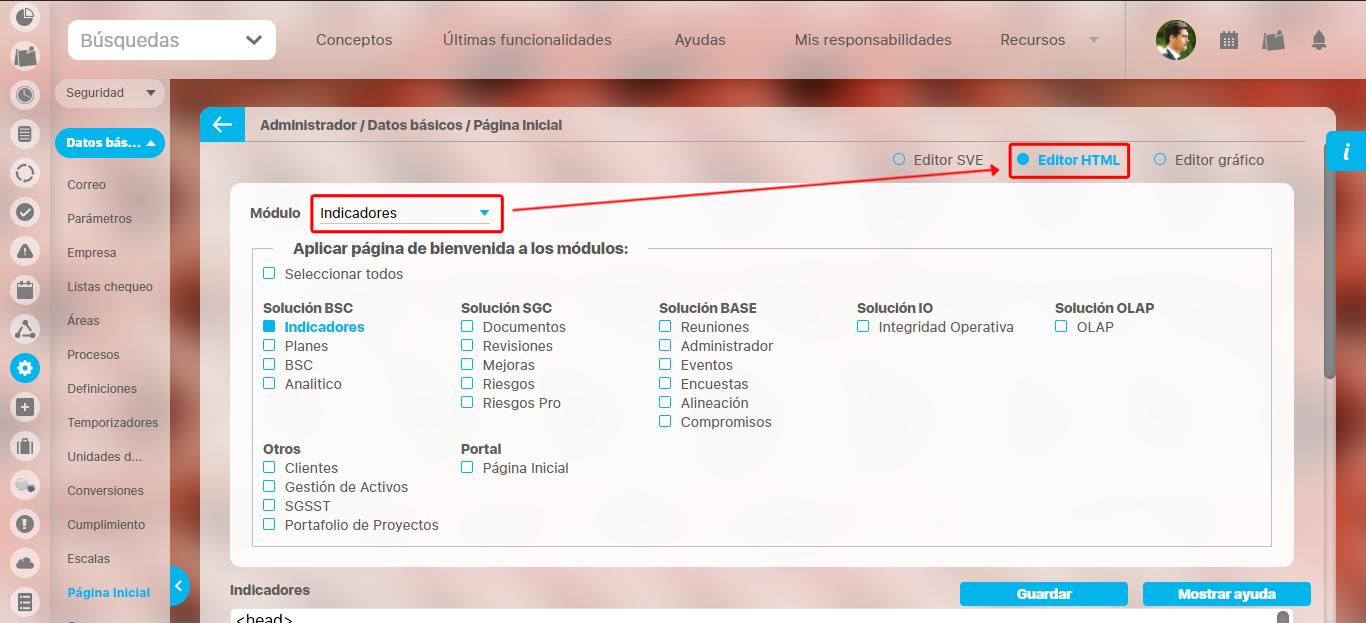
Al cargar la pantalla el sistema mostrará lo que está guardado en ese momento, ya sea el editor SVE, el editor HTML o el editor GRÁFICO,
En la parte superior se muestran los módulos a los cuales se puede aplicar el diseño realizado dentro del editor. Por defecto la única opción seleccionada al ingresar a esta sección será la opción página inicial, tal como se muestra en la anterior figura.
Insertar indicador desde el Editor SVE
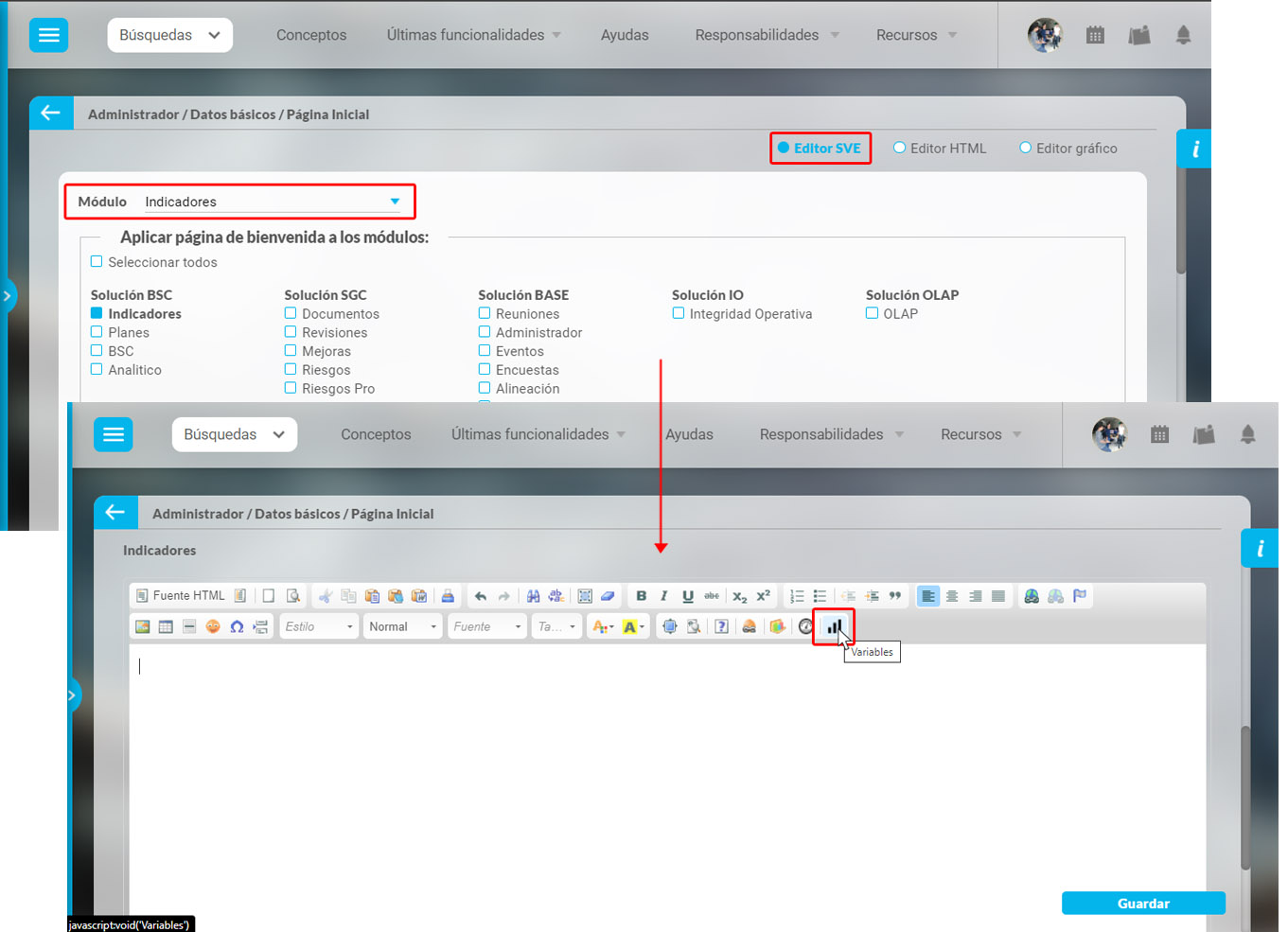
Si eres configurador de la página inicial, puedes incluir indicadores de la SVE a través del "Editor SVE". Así podrás visualizar sus valores, estados y explorar el indicador mediante un hipervínculo. Por ejemplo, configuraremos un indicador para la página inicial del módulo. Primero, seleccionaremos "Editor SVE". Luego, elegiremos el módulo de indicadores de la lista desplegable. A continuación, nos desplazamos hacia abajo y seleccionaremos el ícono de indicadores, como se muestra en la imagen.
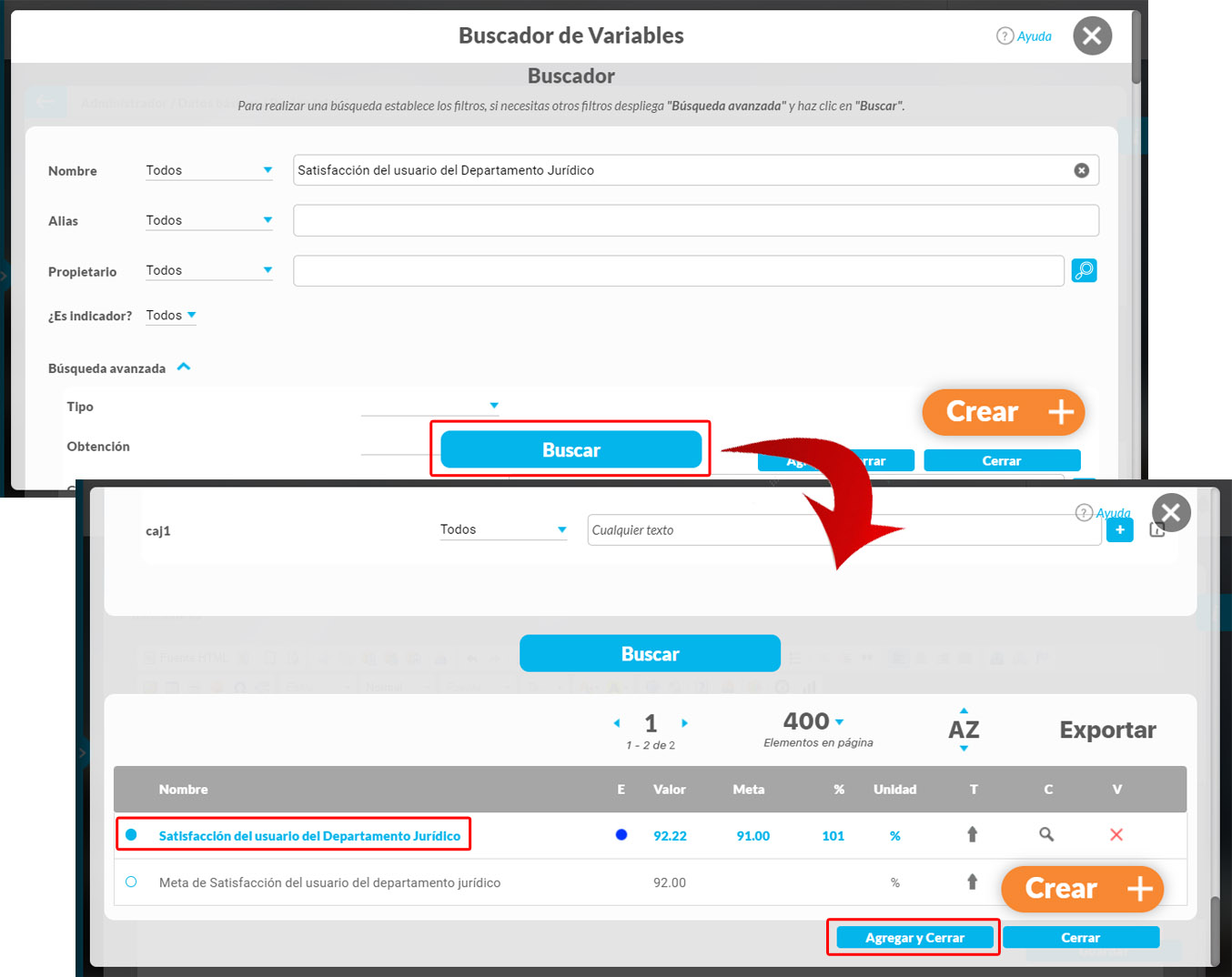
Al seleccionar el icono de indicadores se abrirá un buscador para seleccionar la variable que vamos a insertar, buscaremos el indicador y lo seleccionaremos, luego elegiremos agregar y cerrar.
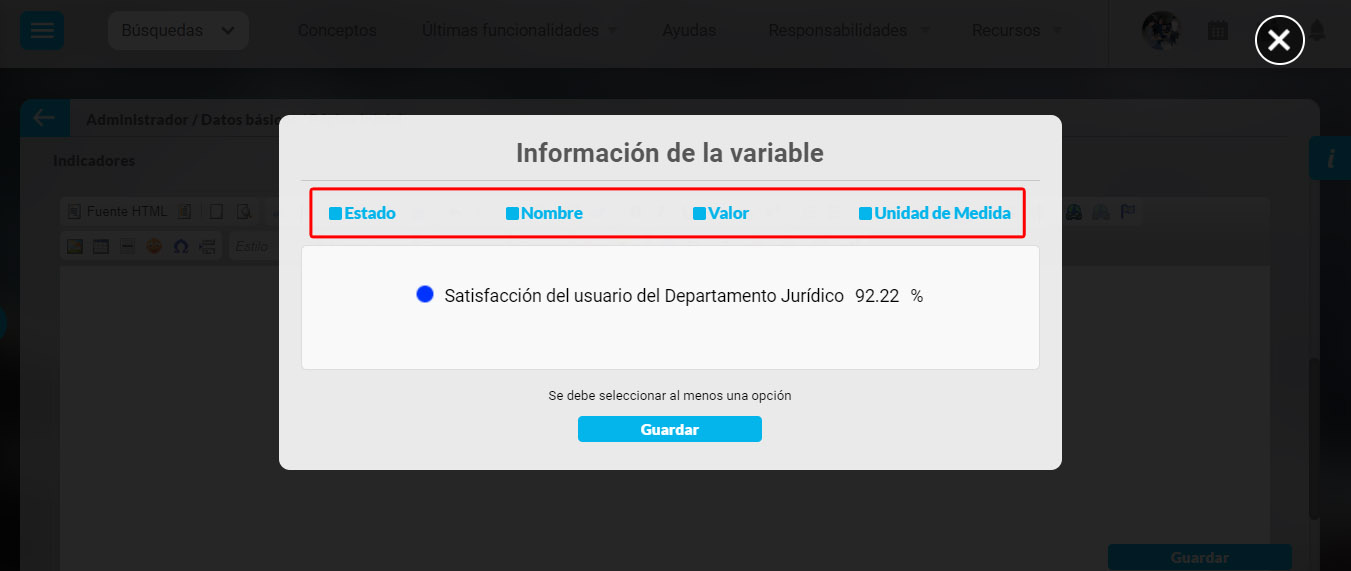
Al seleccionar "Agregar y cerrar", aparecerá una ventana donde podrás elegir la información de la variable que deseas mostrar: estado, nombre, valor y unidad de medida. Debes seleccionar al menos una opción y luego guardar. En este caso, seleccionaremos todas las opciones.
Al guardar se mostrará la variable en el campo del editor, puedes seleccionar el texto y modificar su color, tamaño o posición en la pantalla
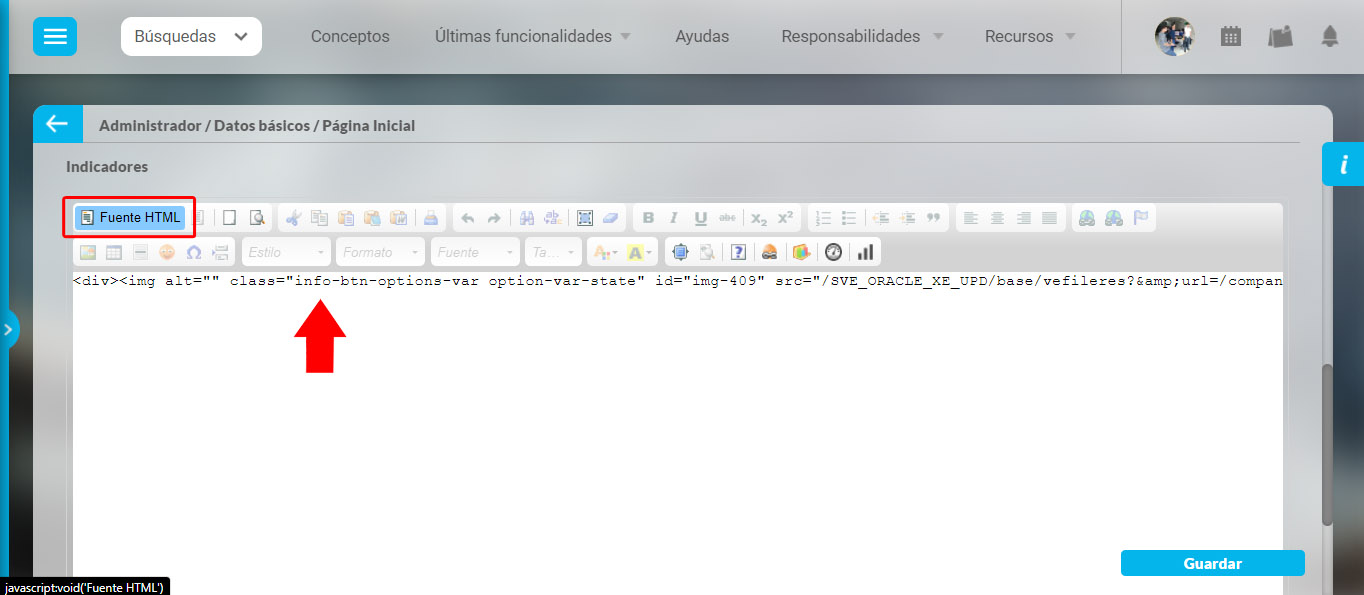
Al seleccionar la opción "Fuente HTML", podrás copiar el texto "HTML" para utilizarlo en el editor HTML, si lo necesitas.
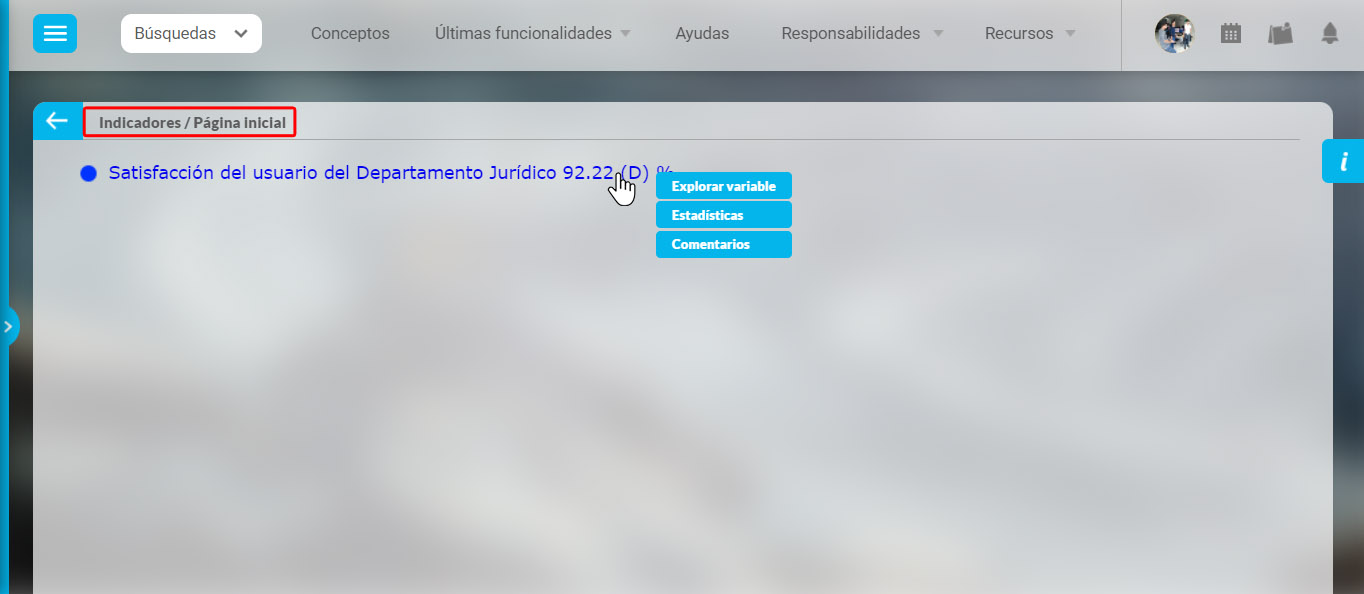
Al consultar la página inicial del módulo seleccionado, podrás ver la información del indicador. Al hacer clic derecho, tendrás acceso a más opciones, como explorar la variable, ver estadísticas y ver o agregar comentarios de acuerdo a tus permisos asignados.
NOTAS:
Si el indicador no tiene un valor se mostrará las siglas (N.D), que significan No Disponible.
Si el indicador no es vigente se mostrará la sigla (D), que significa Desactualizado.
Plantillas de páginas iniciales de tipo responsive
Puedes descargar las plantillas desde aquí. Luego de descargar la plantilla abre el archivo con el bloc de notas y copia el contenido, selecciona una pagina inicial de uno de los módulos y da clic sobre la opción editor HTML.
Desplázate hacia abajo y en la siguiente sección pega el contenido de la plantilla que descargaste. Debes tener en cuenta que requieres hacer algunos ajustes como ingresar la URL de las imágenes o el video que quieres ver en esa página inicial.
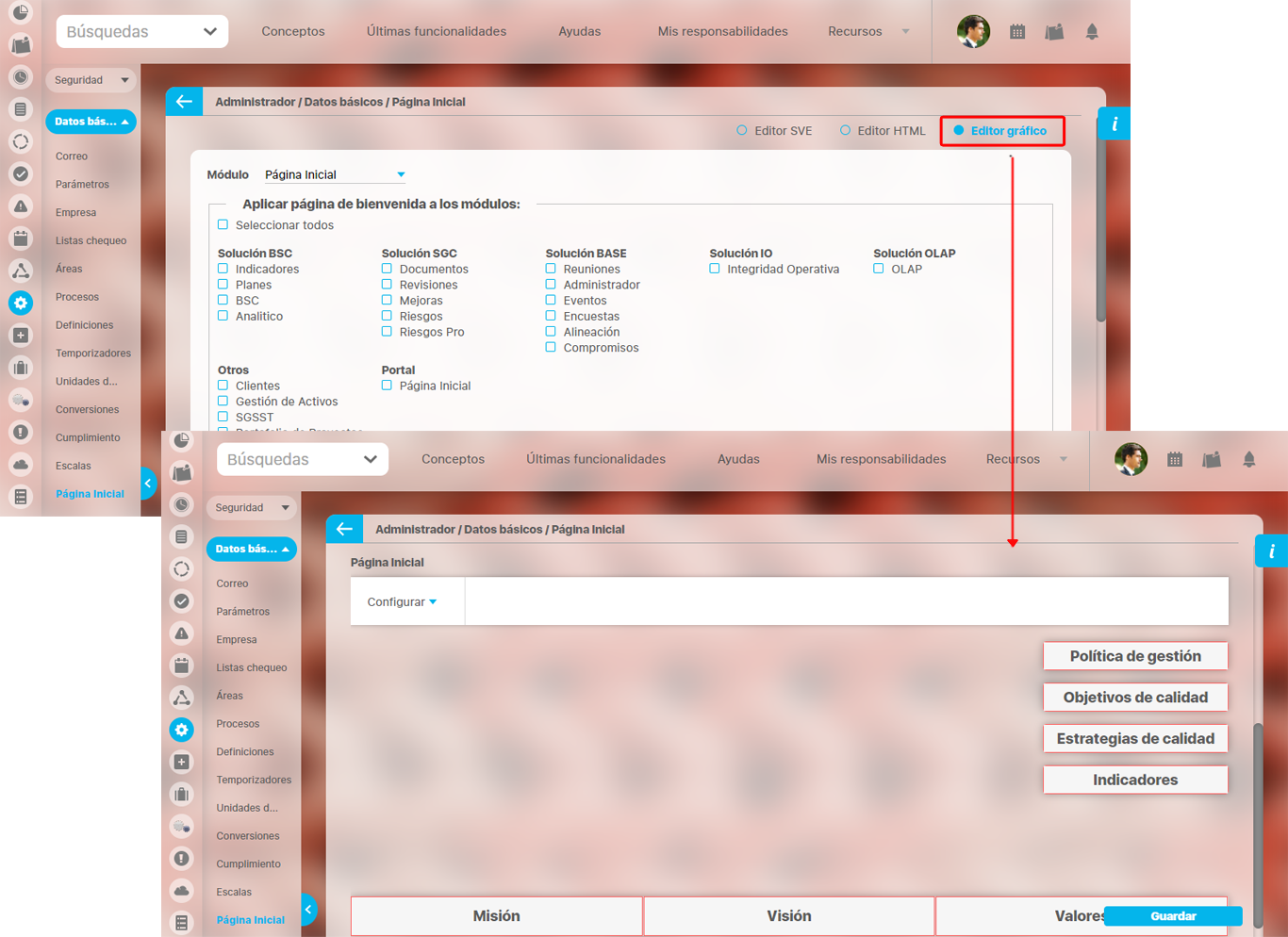
Editor Gráfico
Al seleccionar la opción editor gráfico y desplazarte hacia abajo se mostrará una configuración básica de una pagina diseñada sin un fondo, con 4 botones verticales y 3 horizontales cómo se muestra en la siguiente imagen.
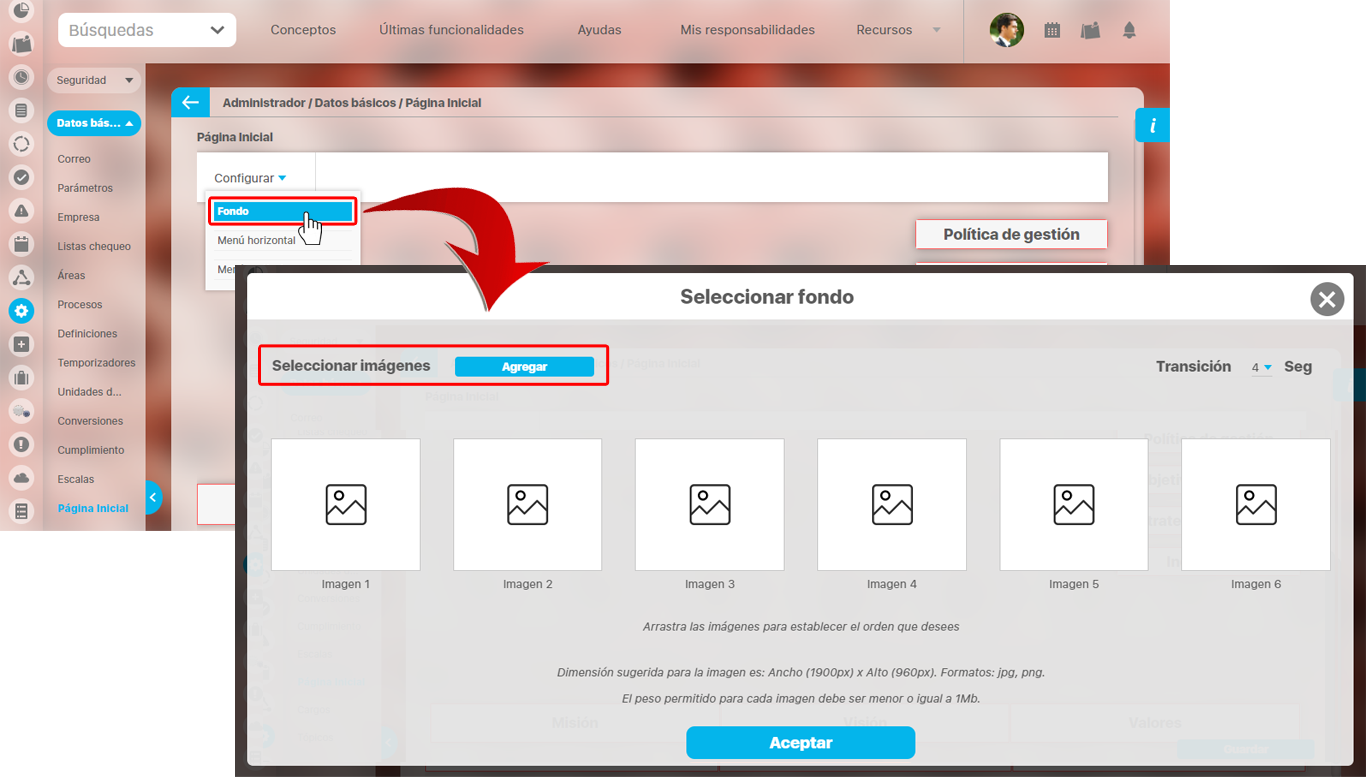
Si despliegas la opción configurar y das clic en FONDO se mostrará la siguiente pantalla en donde puedes adicionar las imágenes que irán de fondo en la pagina inicial con la opción agregar. También puedes seleccionar el tiempo de duración desde la opción transición, el cual puede ser de 4 a 8 segundos máximo para que el fondo cambie entre una imagen y otra.
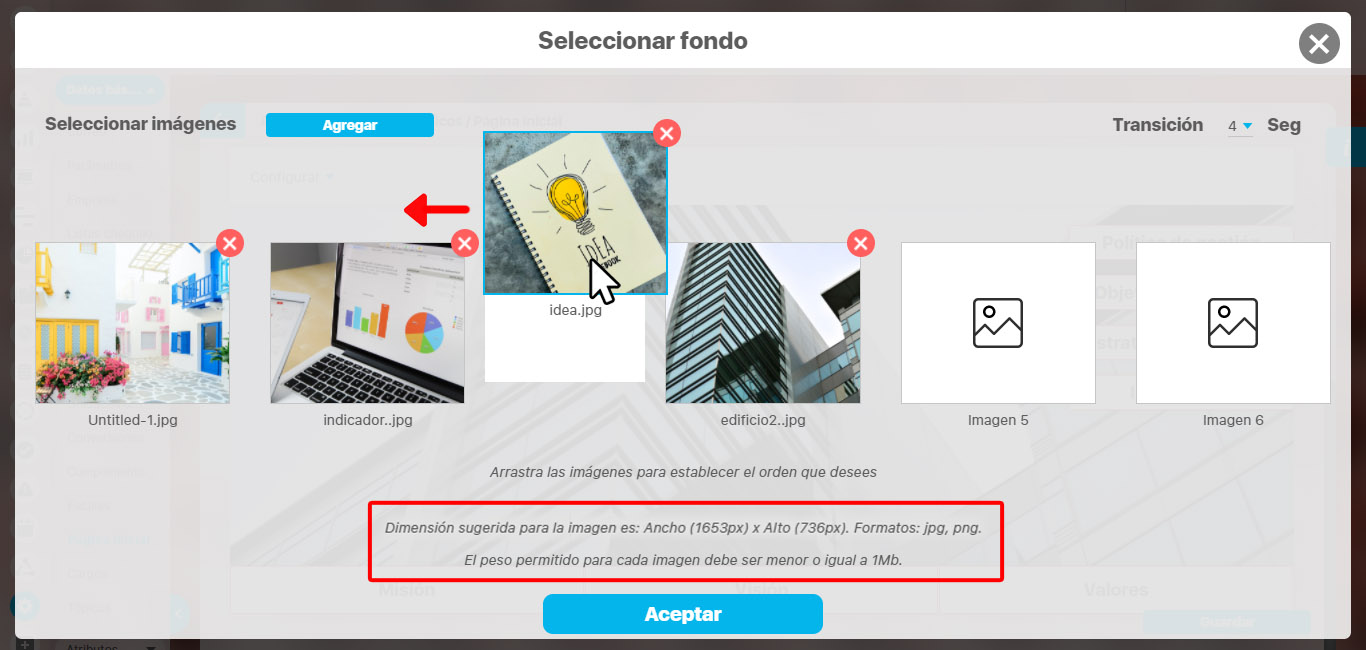
La dimensión sugerida para las imágenes es de 1653 Pixeles de ancho por 736 pixeles de alto en formato jpg y png, el peso máximo permitido para cada imagen es de 1Mb, y puedes cambiar el orden de las imágenes arrastrándolas con un clic sostenido y soltándola en una nueva posición.
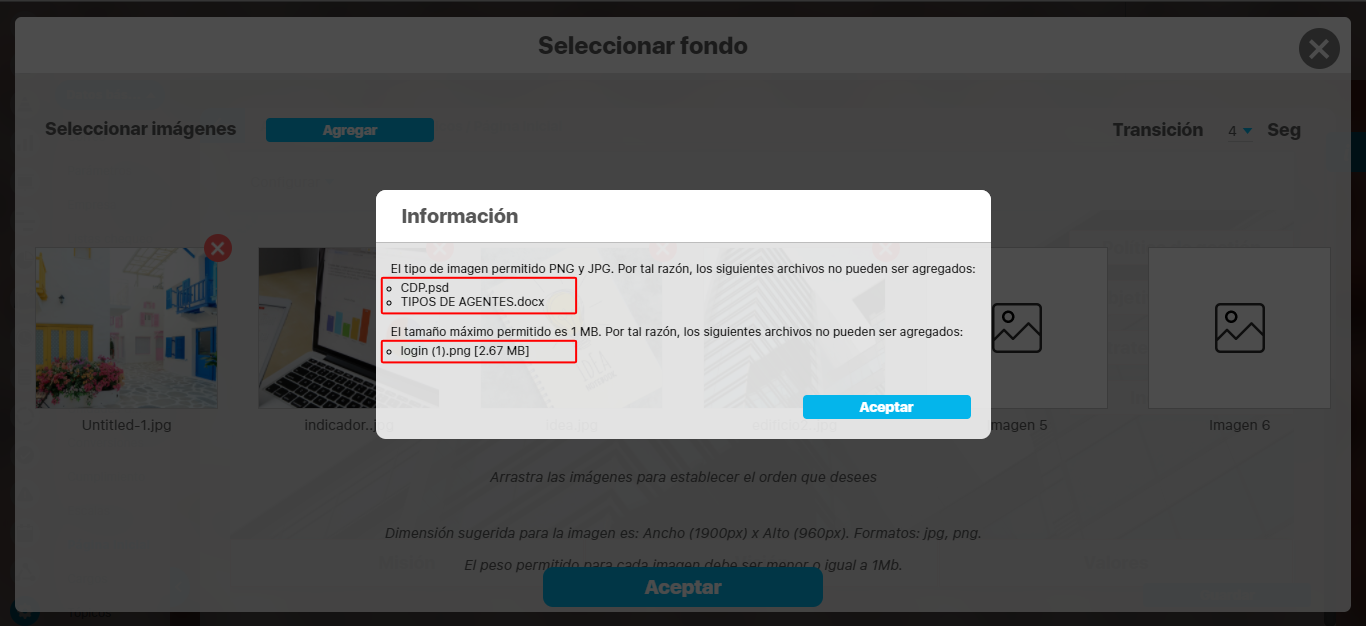
Si al seleccionar las imágenes que deseas incluir de fondo no cumplen con el formato o exceden el peso permitido, aparecerá un mensaje indicando en detalle qué imágenes no pueden ser agregadas y qué características impiden que se puedan adjuntar como se muestra en la siguiente imagen.
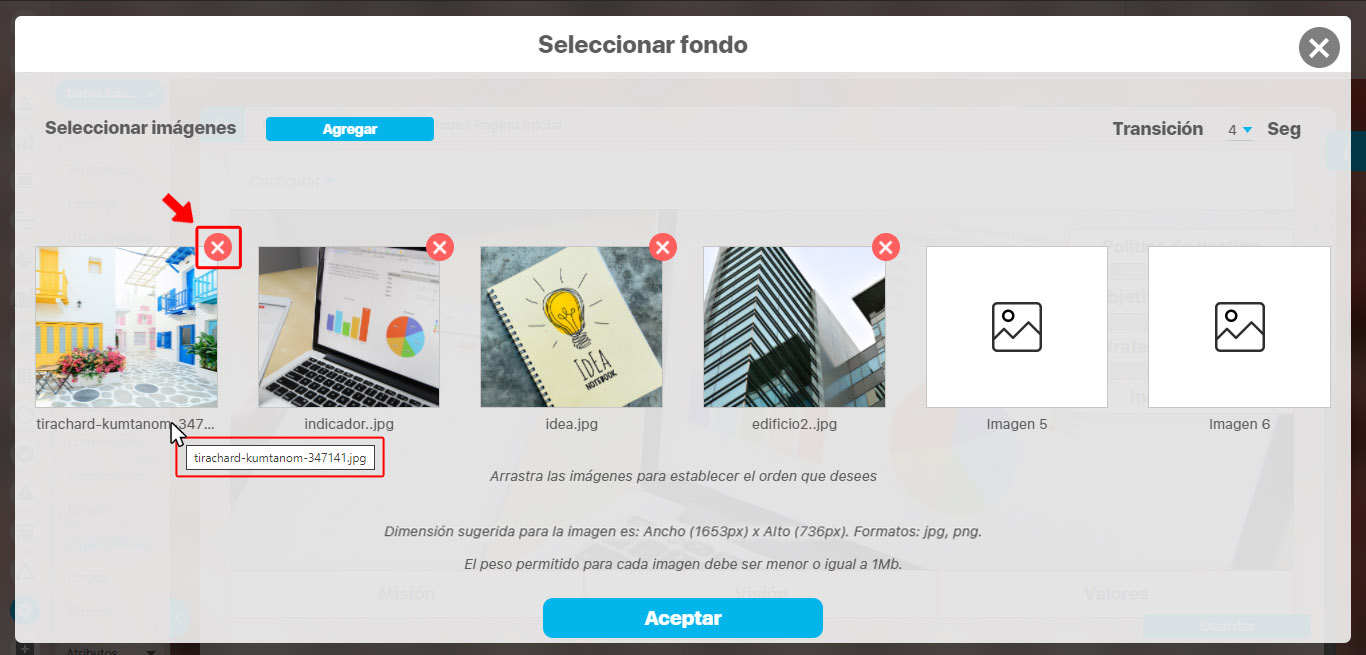
Para eliminar una imagen selecciona la equis roja que se encuentra en la esquina superior derecha de la miniatura de la imagen. Al posicionarte sobre el nombre de la imagen adjuntada puedes ver el nombre completo de la imagen y su formato,
NOTA: Al agregar las 6 imágenes, el botón de agregar quedará deshabilitado ya que la cantidad máxima de imágenes que puedes agregar son 6,
Al dar aceptar el sistema te devuelve a la pantalla de configuración en donde podrás ver la transición de las imágenes que agregaste.
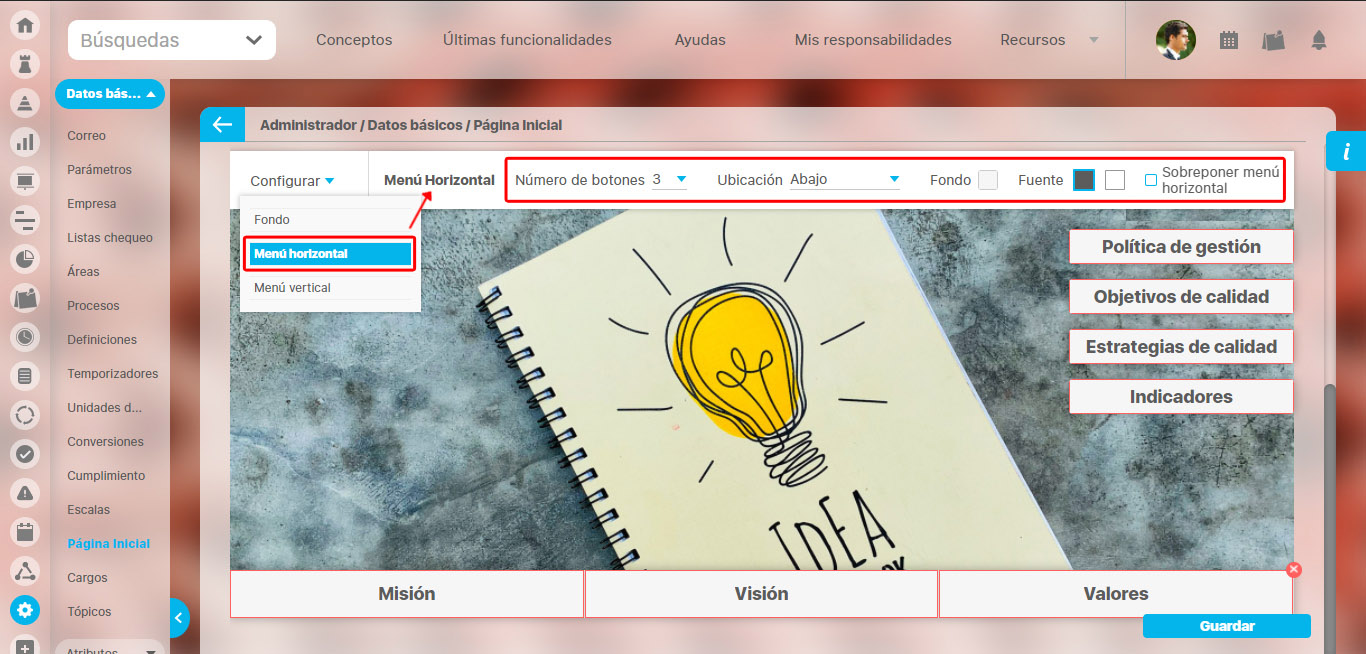
Si seleccionas el Menú Horizontal o Vertical podrás configurar:
el Número de botones
la Ubicación de los botones
el color de Fondo de los botones
el color de la Fuente (color de la letra del botón) entre las opciones gris o blanco
la opción Sobreponer menú horizontal que sirve para que los botones del menú horizontal no se sitúen sobre la imagen de fondo.
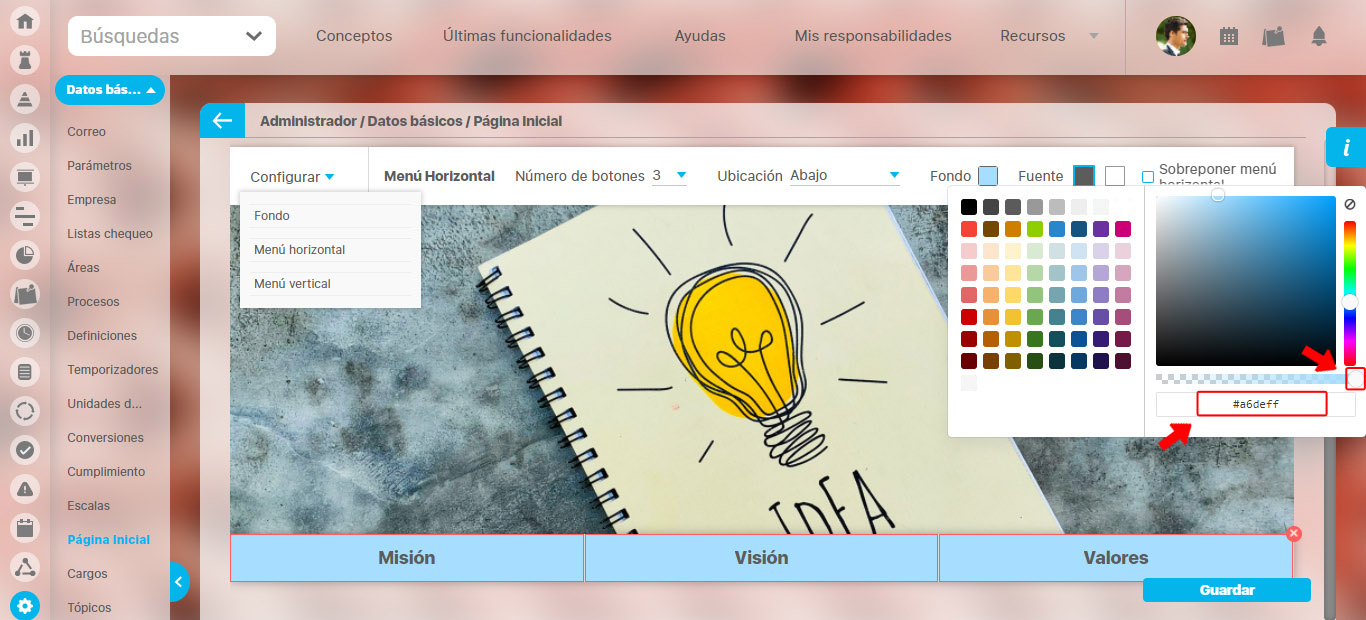
NOTA: El color que selecciones para el fondo de los botones aplicará para todos los botones dentro del menú que estés configurando.
Puede asignarles al color del fondo del botón un nivel de transparencia con la siguiente opción o introducir un código de color especifico.
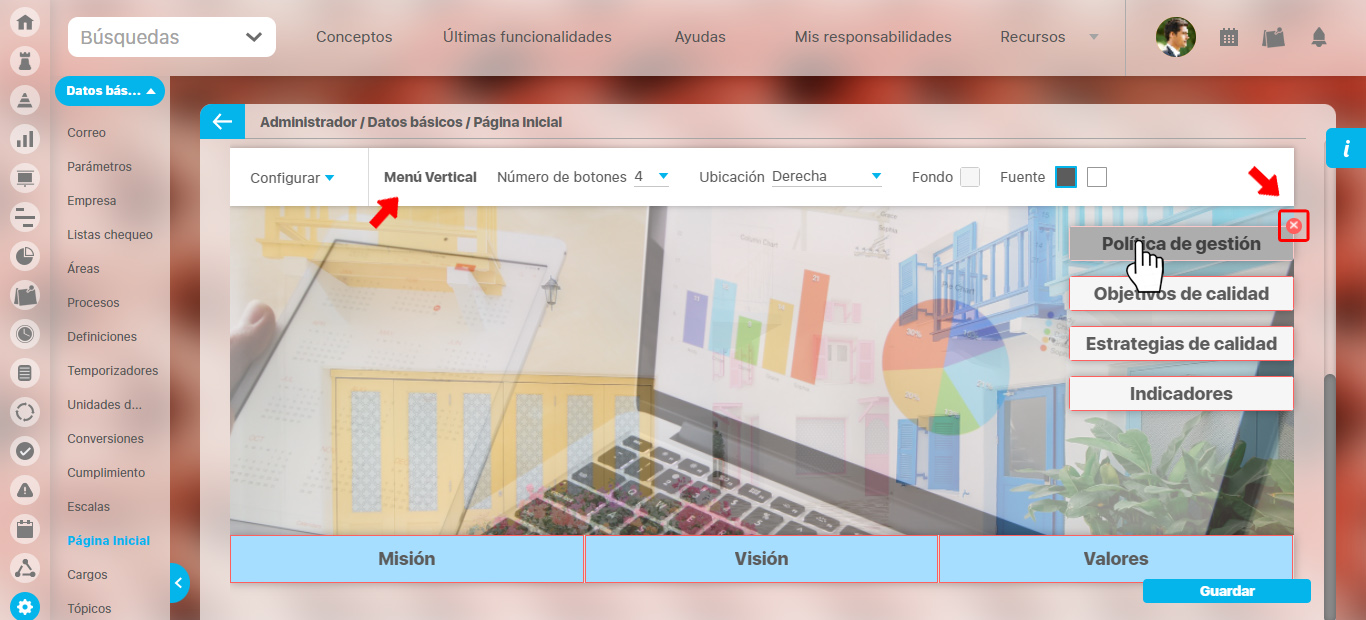
Al dar clic sobre un botón se muestra la configuración del menú al cual pertenece ese botón, puedes eliminar todo el menú seleccionando la equis roja de la esquina superior derecha del botón.
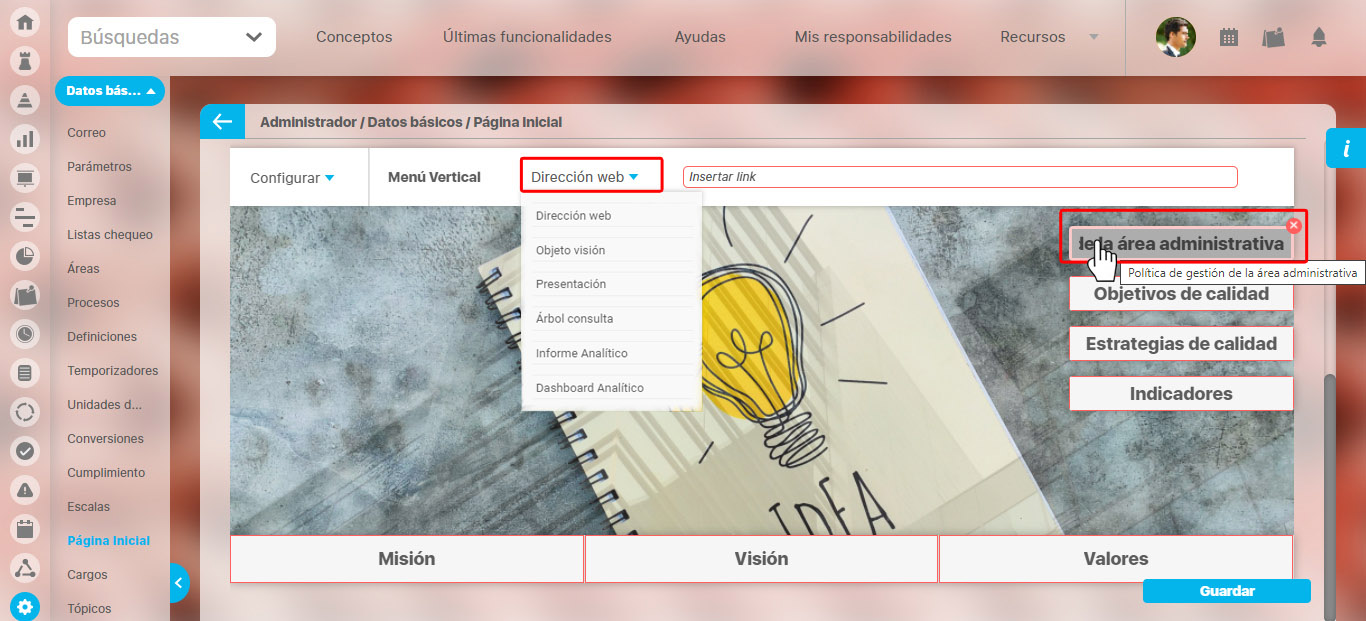
Si das doble clic sobre un botón podrás configurar su texto y el enlace al cual quieres que se dirija, que puede ser:
Una Dirección web
Un Objeto visión
Una Presentación
Un Árbol de consulta
Un informe Analítico
Un Dashboard Analítico
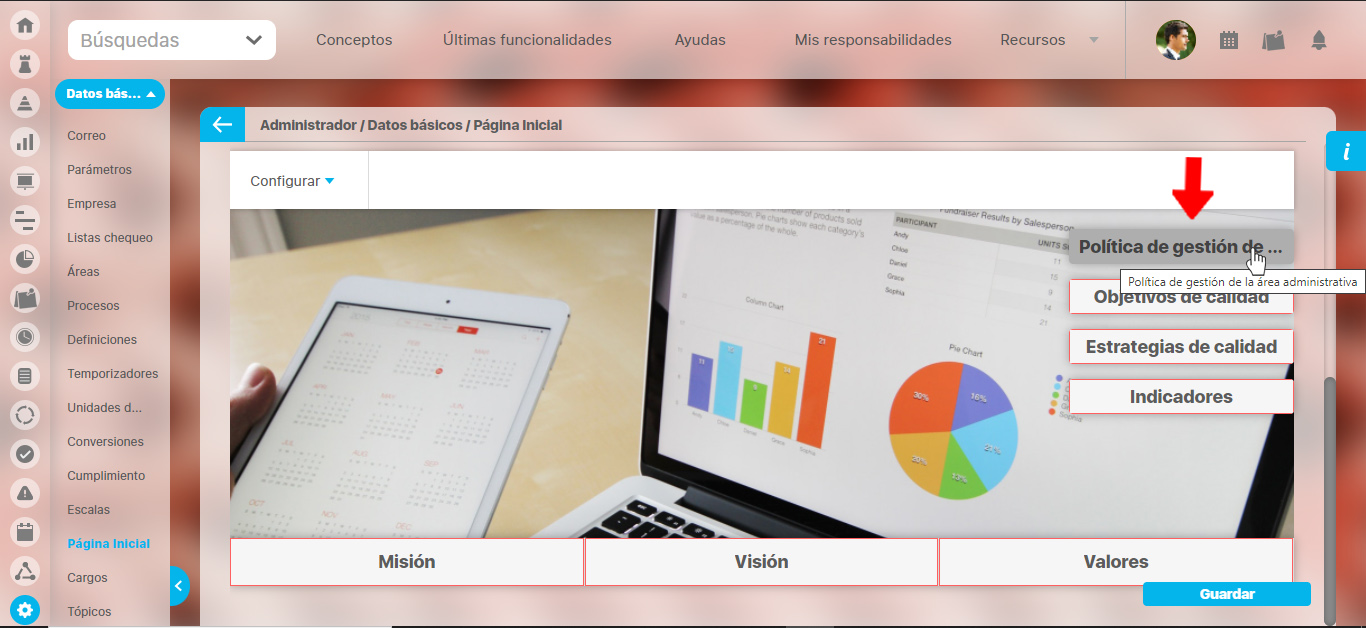
Una vez configures el enlace del botón, su borde dejará de mostrarse de color rojo. Si el texto del botón es muy extenso se mostrarán tres puntos y al posicionarse sobre el botón aparecerá su nombre completo como se muestra en la siguiente imagen.
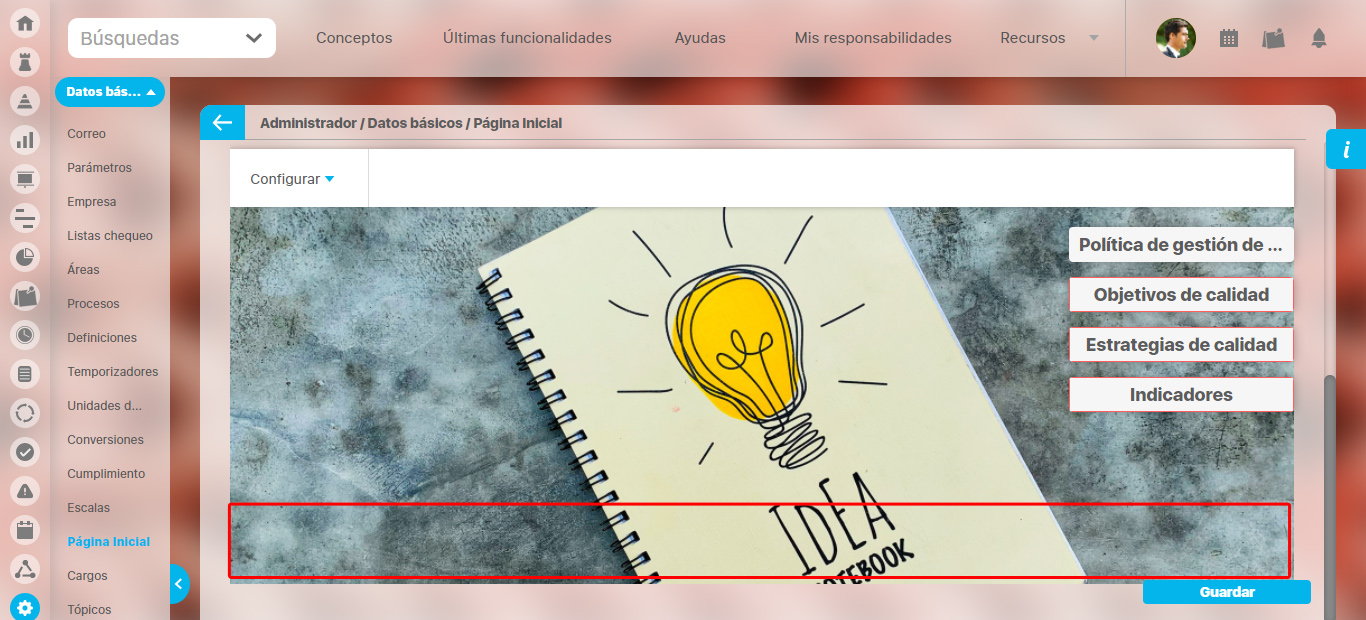
Puedes seleccionar no tener menú horizontal o vertical. Si quieres que el menú se vuelva a mostrar selecciónalo desde la opción configurar. Finalmente da clic en guardar para que se apliquen los cambios.
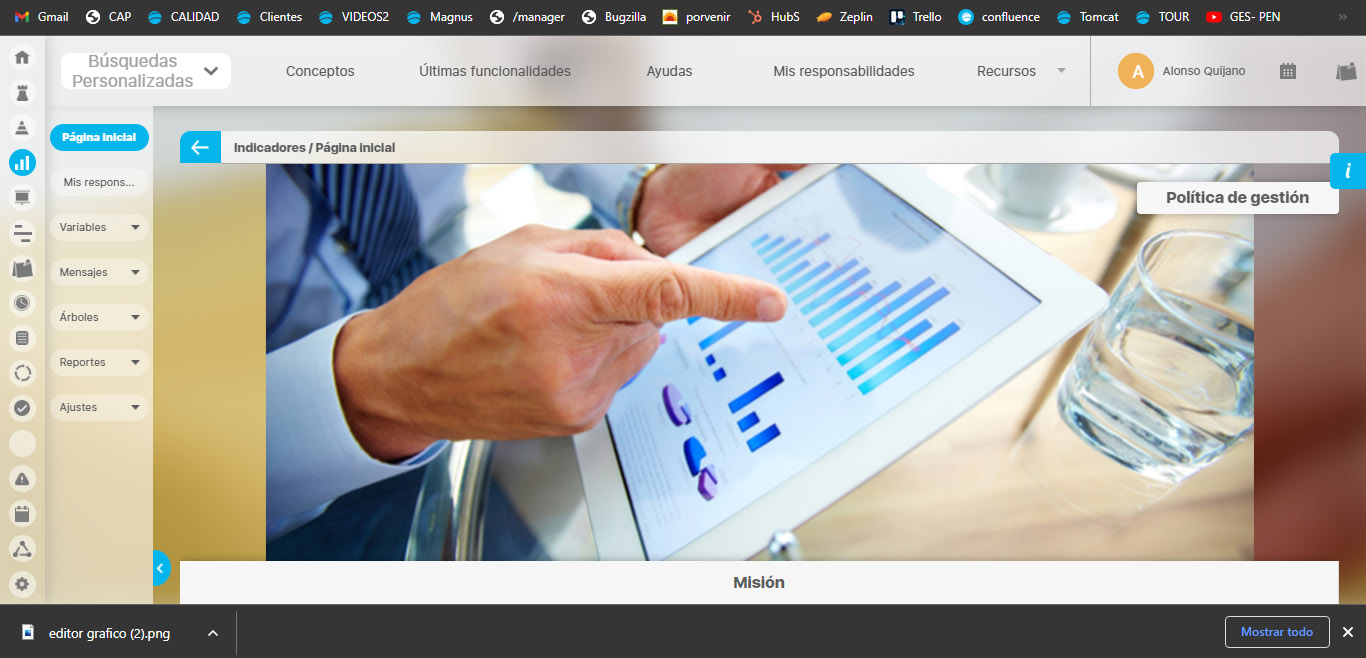
Si quieres que la página inicial de un módulo se muestre sin bordes debes subir las imágenes con el tamaño recomendado 1653 Pixeles de ancho por 736 pixeles de alto en formato jpg y png que se muestra en la ventana donde se cargan las imágenes de fondo, marcar la opción Sobreponer menú horizontal y no tener habilitadas las opciones como la barra de favoritos y la barra que se muestra cuando se realiza una descarga. acontinuación puedes ver un ejemplo de como se ve la imagen con la barra de favoritos y con la barra cuando se realiza una descarga.
Si no tienes habilitadas ninguna de estas barras se mostrará de la siguiente manera.
NOTA: En la página inicial del Home no funciona la opción sin bordes, solo funciona para una pagina inicial de cualquier modulo.
jsp=/base/editInitialPage.jsp